Notice
Recent Posts
Recent Comments
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 세계여행
- Maxcruz
- 낙동강 종주
- 리컴번트자전거
- 자전거길
- 샌프란시스코
- 티스토리챌린지
- 삼륜자전거
- 보청기
- CenturyRide
- iPhone
- 리컴번트삼륜자전거
- FlashDevelop
- 아이폰
- amsterdam
- 국토종주
- 자전거여행
- 리컴번트삼륜
- 북아메리카(북미)
- 미국
- 미국자전거길
- IT·컴퓨터
- 자전거
- 오블완
- 낙동강
- 사랑
- 암스테르담
- 세월호참사
- 자전거과학
- Flex3.0
Archives
- Today
- Total
지구별에서 - Things Old and New
왜 프로세싱인가? 본문
제가 쓴 플래시 제 28 강좌 에서 자바와 플래시를 비교하면서 플래시는 줄하나를 긋는데 아래 3줄
lineStyle(1, 0x000000, 100);
moveTo(0,0);
lineTo(100,100);
이면 되는데 자바는 온갖 중장비를 다 동원해야 한다고 말한 일이 있습니다. 그래서 "플래시여 만세" 였습니다.
그런데 프로세싱은 더욱 간단해서 단 한줄이면 됩니다. 즉
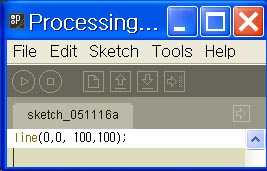
line(0,0, 100,100);
이면 됩니다.

위의 그림과 같이 1줄 입력한 다음 play 버튼
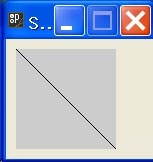
을 눌러 보세요. 아래와 같은 창이 뜨고 줄하나를 그어 놓습니다.

이것이 바로 디자이너와 프로그램초보자를 위해서 만들었다는 "프로세싱의 정신" 을 말하고 있습니다.
이 강좌에 처음 오신 분은 강좌 1번과 2번으로 돌아가서 프로세싱을 다운 받고 제가 한글 번역한튜토리알과 베타버전의사용법 개요 를 읽어 보세요. 프로세싱의 강점은 무료라는 점입니다.
'IT > 프로세싱 강좌' 카테고리의 다른 글
| 프로세싱 최신버전 사용법 (0) | 2005.11.16 |
|---|---|
| 프로세싱 시작하기 (0) | 2005.11.16 |
Comments
